Copy the code snippet you would like to add to your website. Please make sure you have the entire code snippet to copy and paste to your site.
Sendlane may provide you with a code snippet that begins with a open <script> tag and ends with a closing </script> tag.
Example:
<script>
//Sendlane Code will be in between the opening and closing <script> tags.
</script>
Steps:
1. Login to the backend of your website
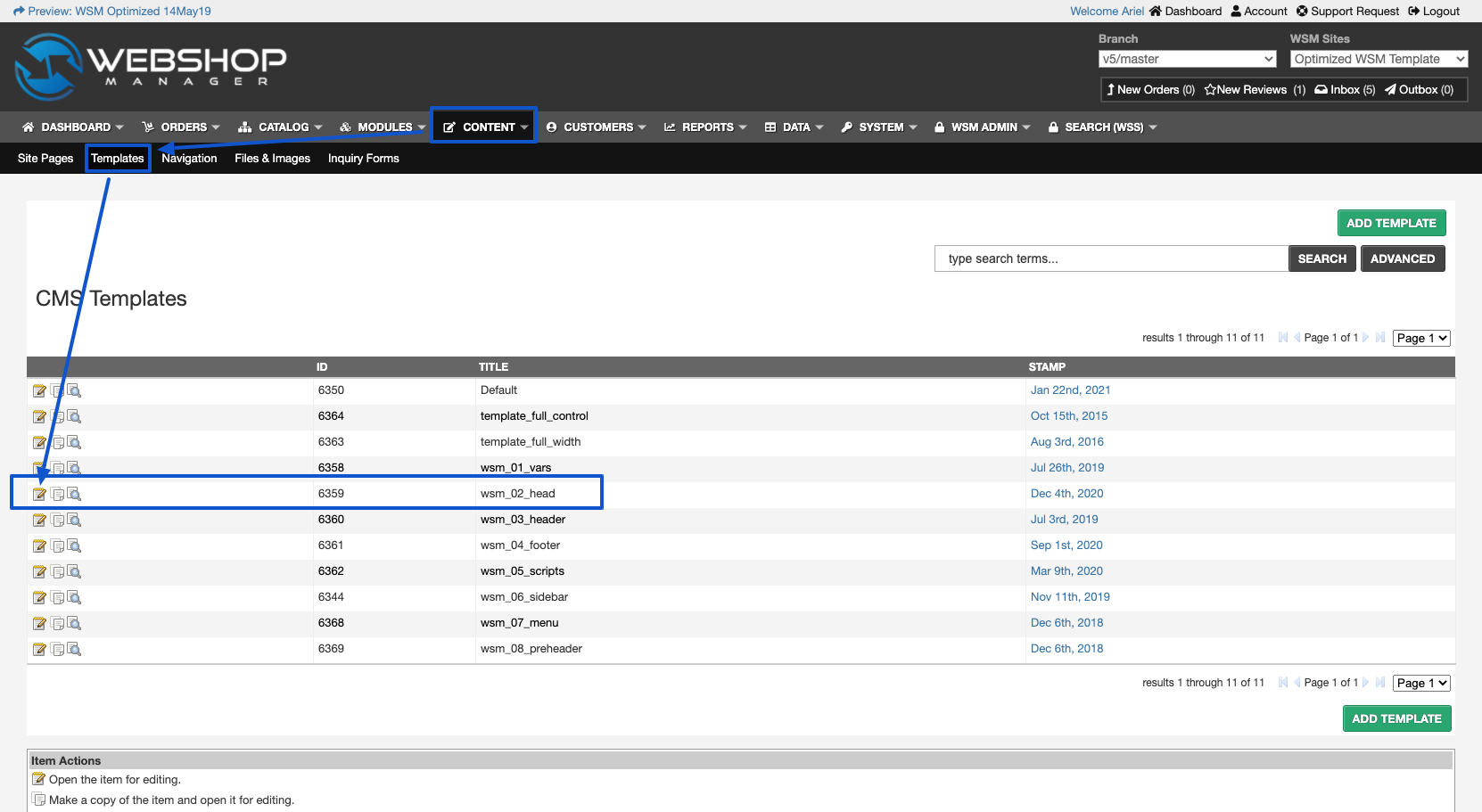
2. Navigate to "Content -> Templates"
3. Find the template named "wsm_02_head"
4. Click the pencil and notepad icon to edit the template named "wsm_02_head"
Your website may not have the file called "wsm_02_head". If this is the case, check the template called "default" and the closing </head> tag will be located here instead.

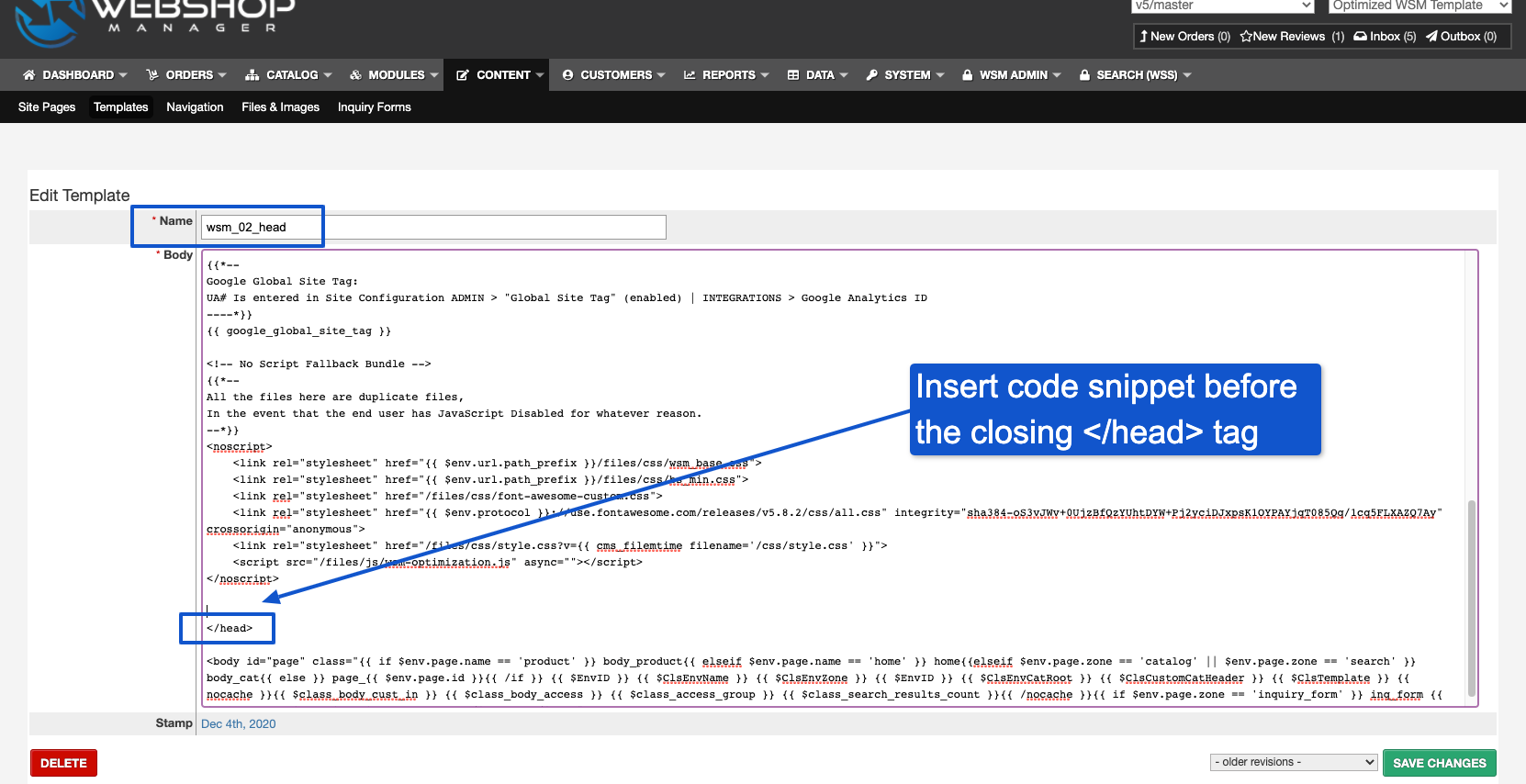
5. click in the Body section to expand this field.
6. Find the closing head tag.
7. Paste the code snippet on the line before.
8. Make sure to save your changes!
Once you have saved your changes, go to the front end of your website and refresh the homepage. If the code is for a pop up, your pop up should appear, unless you have set triggers on the pop up to appear during certain instances. You will want to mimic those actions so the pop up appears for you.
If you would rather have Web Shop Manager make these changes for you, please reach out to support@webshopmanager.com for additional assistance and information, or you can create a new ticket.
.png?height=120&name=wsm-logo%20(1).png)