Use the information below regarding each field for every time you are creating a new site page or content page. Remember that not all fields are required but it is good to know what they are for!
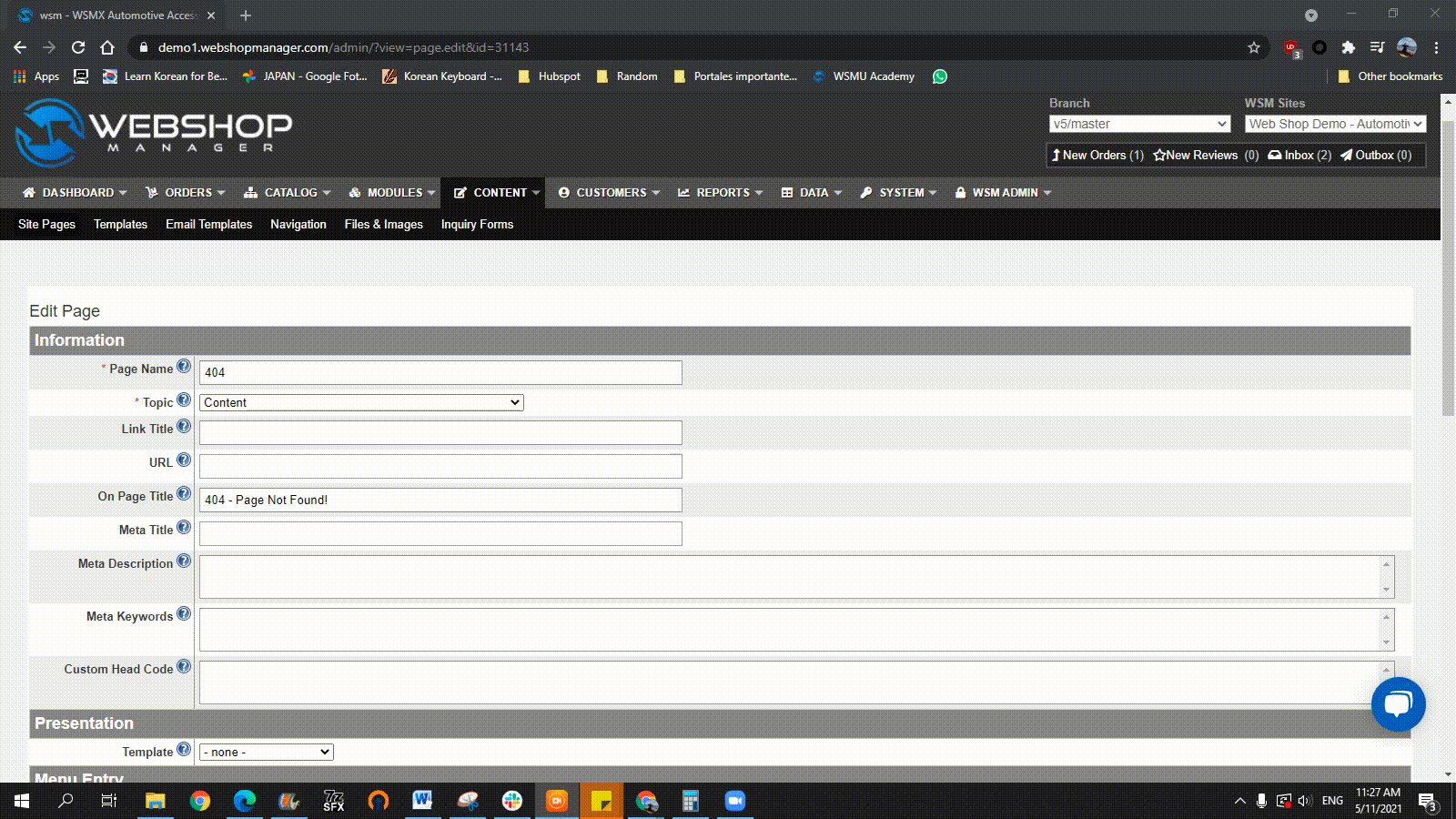
Information
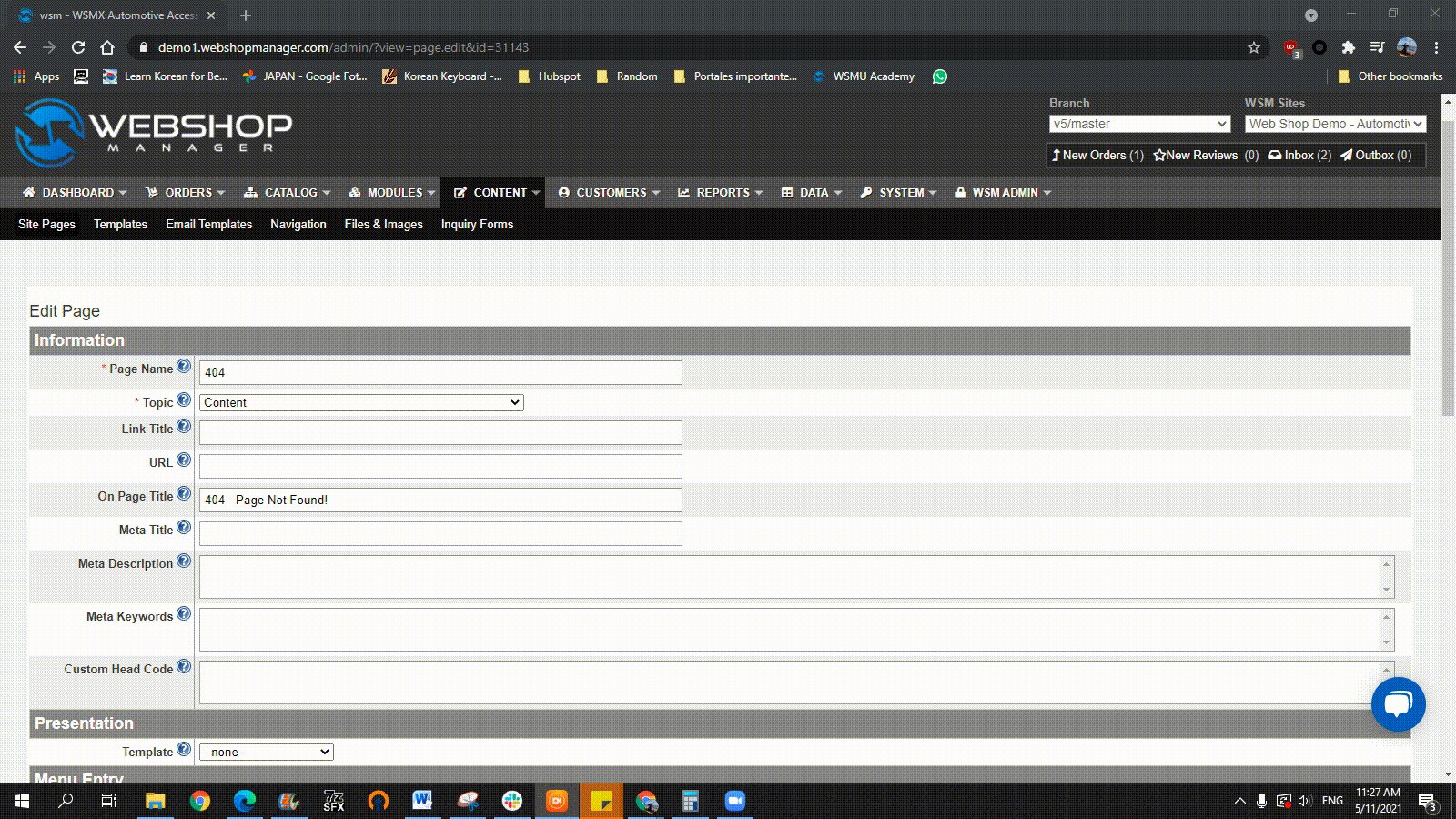
Page Name: This is the page name is it will appear in navigation menus throughout the site. This is a required field.

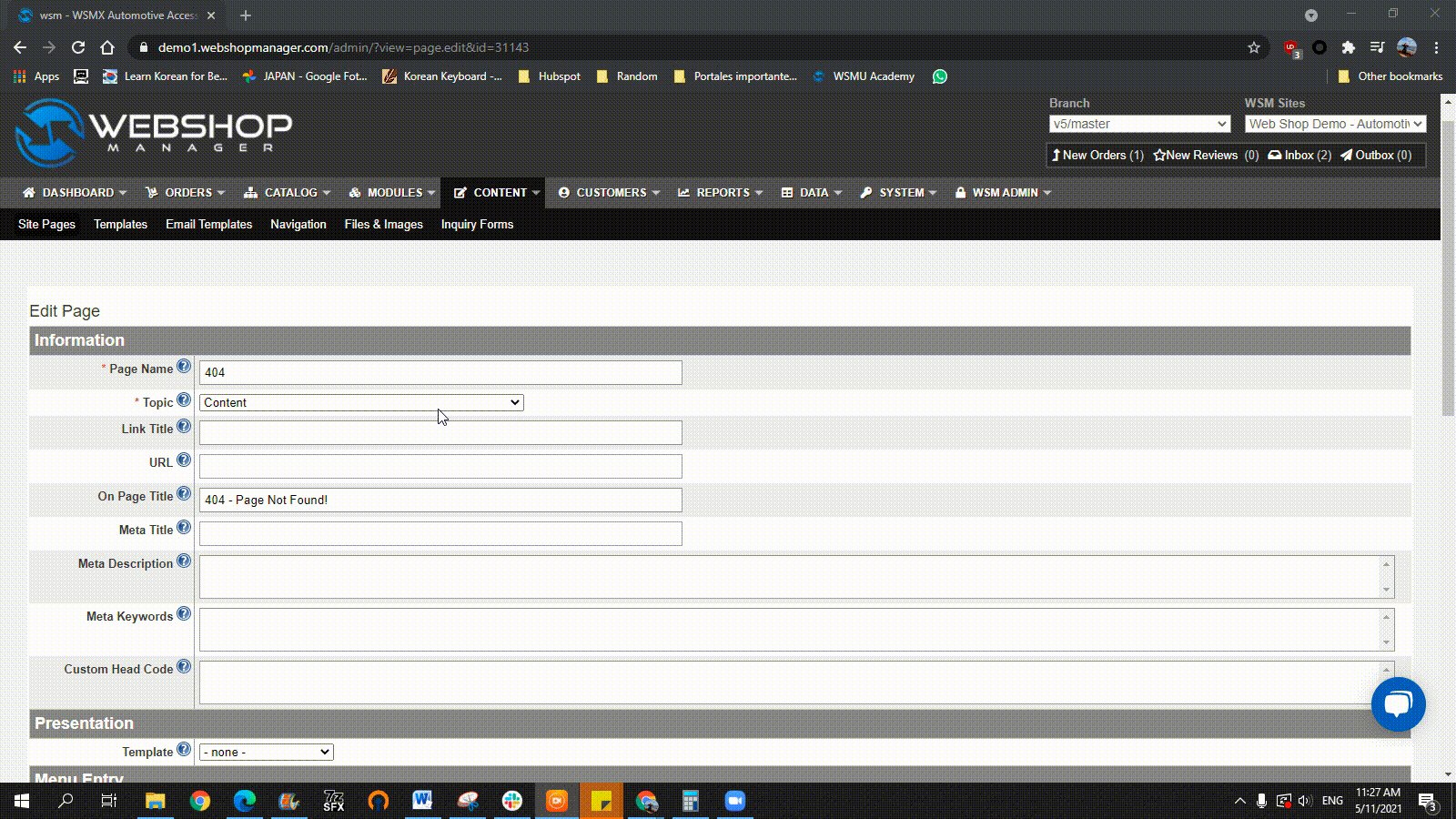
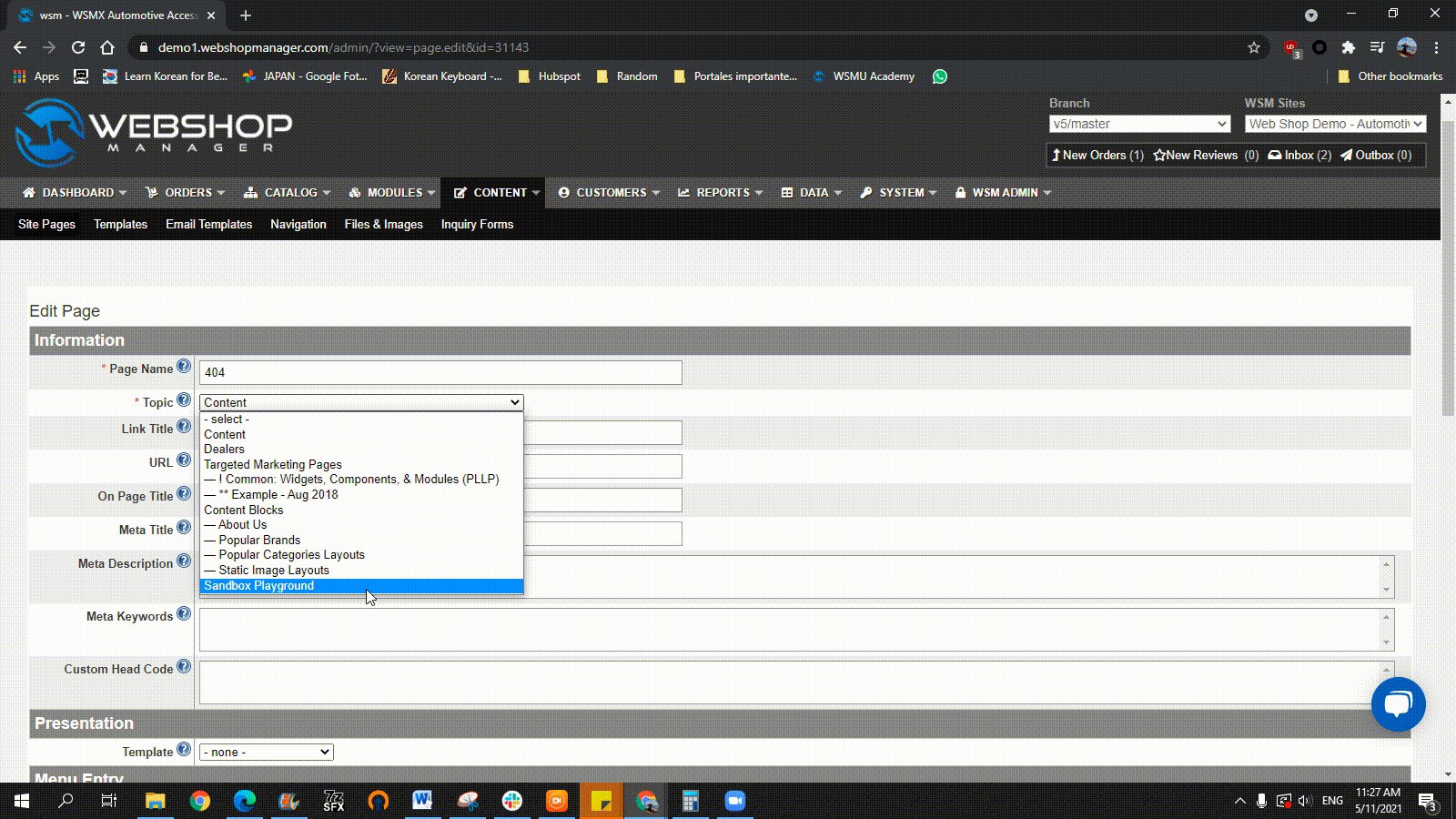
Topic: This is the topic that the page itself is listed in (Example: What you can see in the dropdown such as Dealers, Content, About Us).
By default, this will be set to wherever you originally created the page at. It can be changed at any time, however, and it is a required field.

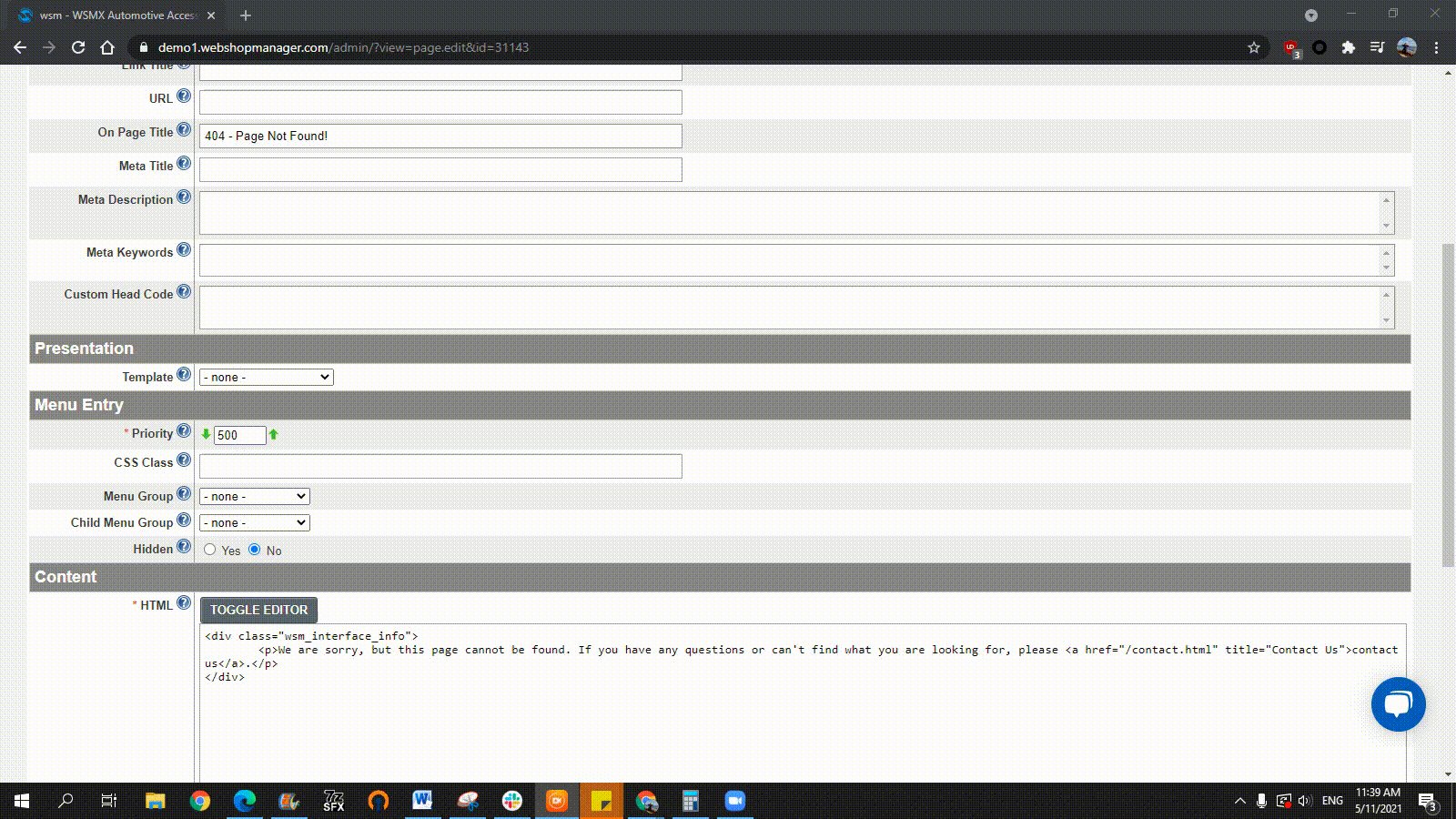
Link Title: The menu item title. When hovering over this text will be what is displayed on all navigation menus. Defaults to the page name if it is not filled in.

URL: Text used to generate the URL for the page. This should not include the .html or the/p-123 aspects of the URL. This will default to the page name if left blank.

On-Page Title: Title displayed in bold at the top of the actual web page content. Will default to page name if not filled in.

Meta Title: Title displayed at the top of the web browser tab as well as in Google search results. This field is very important for SEO value, so take the time to write a concise title that includes keywords you want the page to rank for. This title should not be more than 60 characters and should include your company name either before or after the keywords.

Meta Description: This is used as the page summary in Google search results. It is recommended to keep it at or below 160 characters so that it will fit properly in the search engine results. This section is very valuable for SEO, so include keywords that are relevant to that page.

Meta Keywords: Comma-separated list of words or phrases that are relevant to the page. It is recommended to keep the list to around 1-3 keywords that you wish to target. Will default to the page's most used phrases if left blank which could hurt SEO value.

Custom Head Code: This section is mostly used by more advanced users or the development team at WSM. It will include advanced code that will produce custom effects on the page.

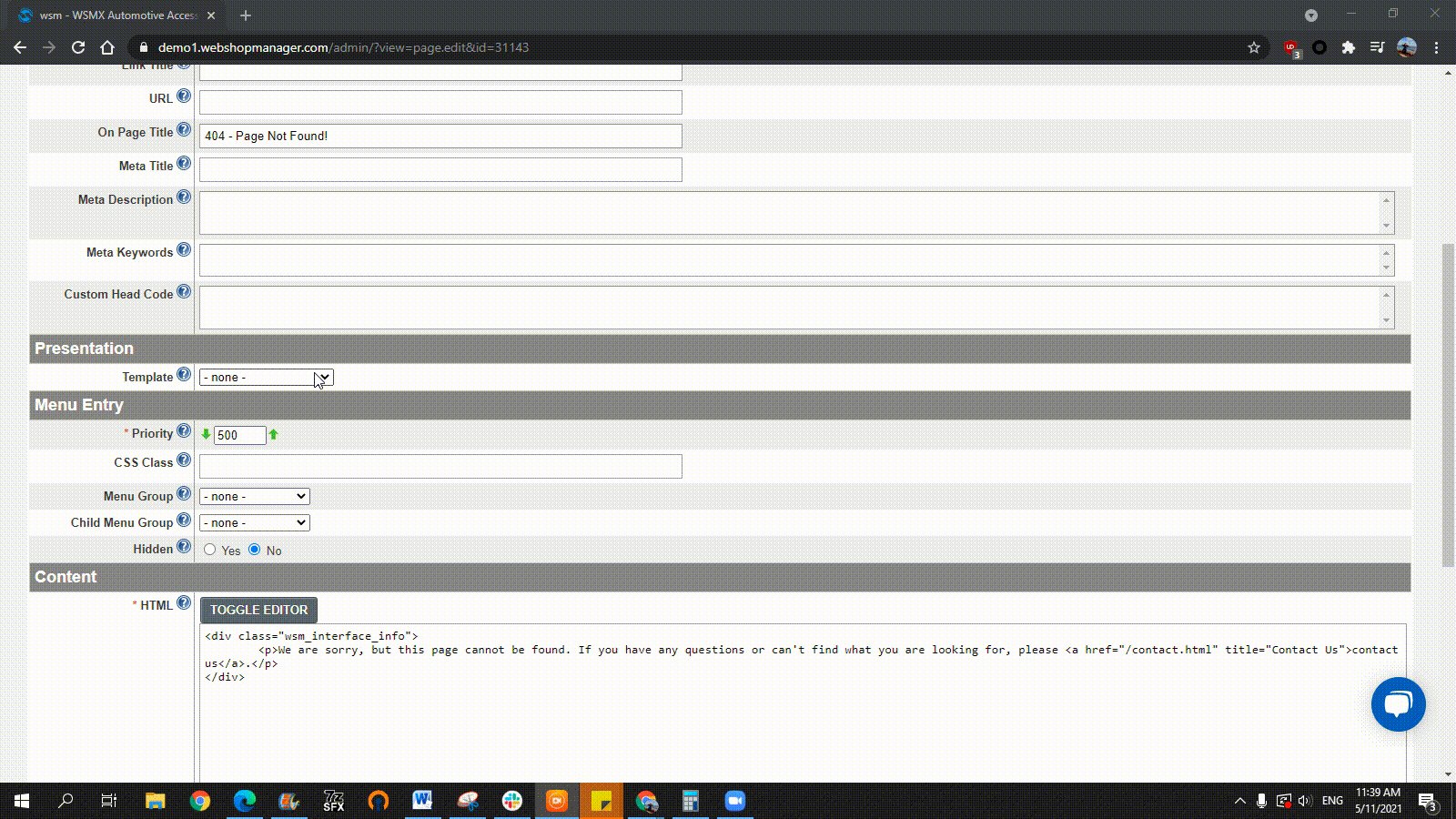
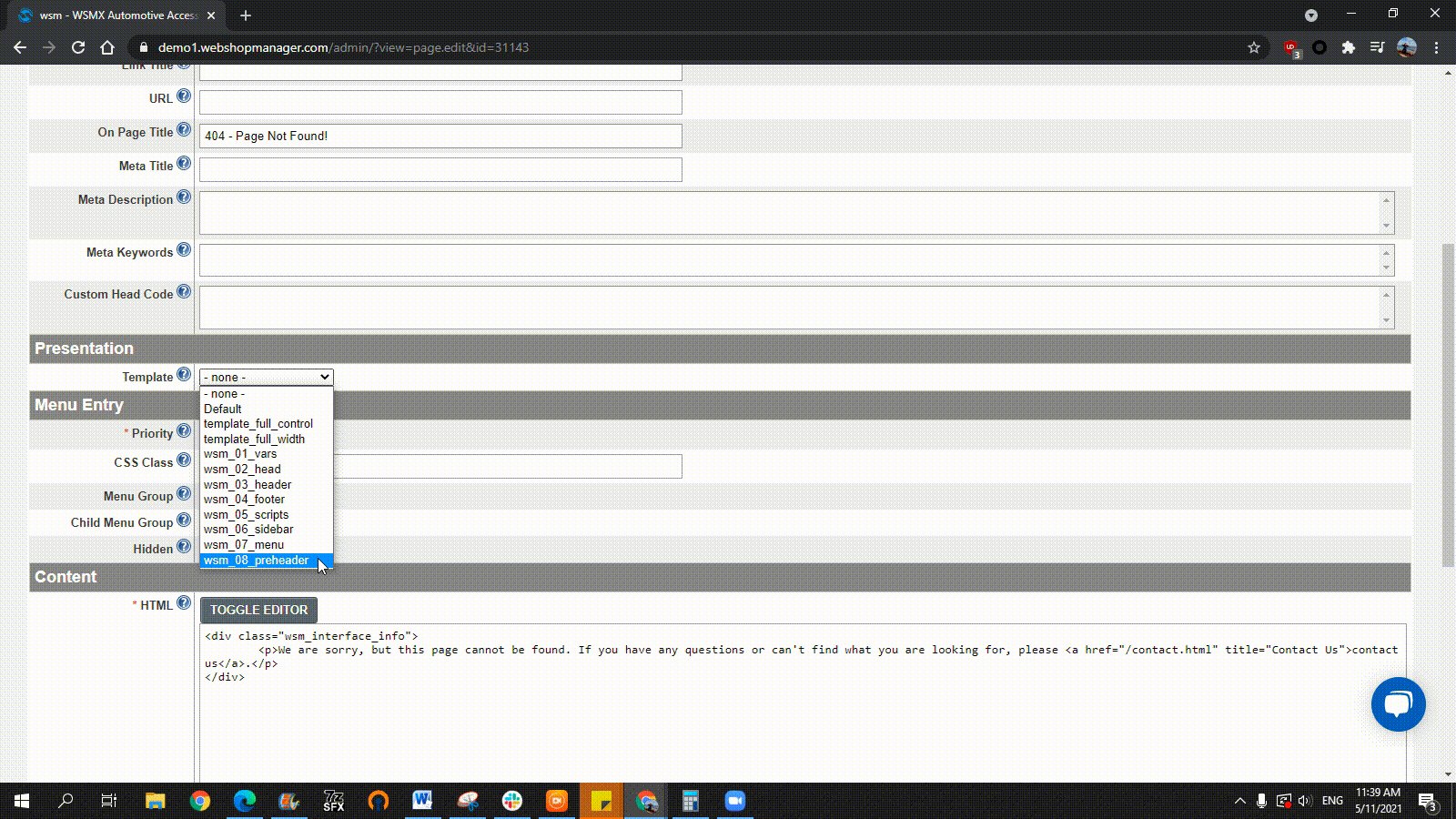
Presentation
Template: The web design template (layout) that the page will be displayed in. The template in this case refers to the way the header, footer, menus, and colors are set up.

Menu Entry
Priority: Choose the order that the page topic is displayed in. The range goes from 1-999, with higher numbers being displayed before lower ones.

CSS Class: An optional custom class to use for this item when shown in WSM auto-generated listings.

Menu Group: The menu that the page will be displayed in. The selections will change based on what menus your site has and how they are set up.
Hidden: Choose whether or not you'd like the topic to be viewable in. If you click yes the page will not be viewed.

Content
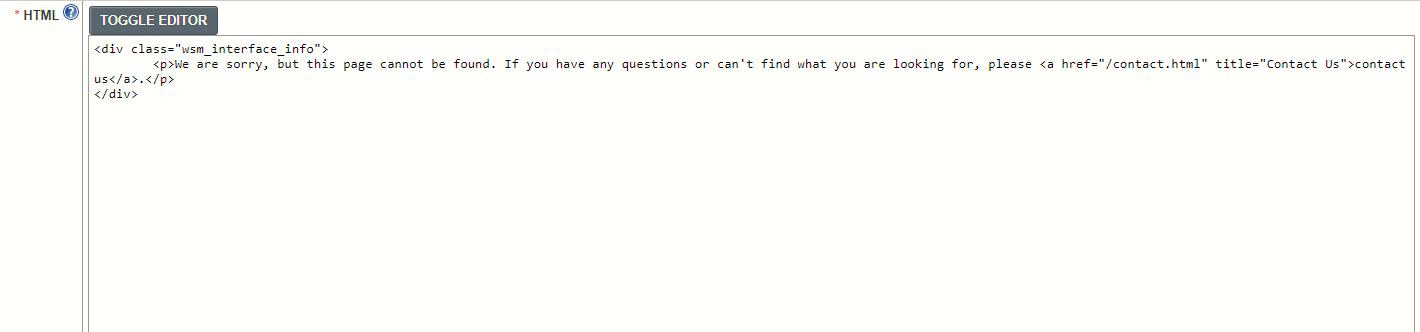
HTML

Stamp- The time the page was modified.

Customer access
Login Required: Denotes whether or not the user will have to be logged in to view the page.
When enabled, only Logged-in customers with a registered account will be able to access the page or view it in the listings.

Access Group: When selected, only Logged-in customers within the selected group will be able to access the page or view it in the listings.

.png?height=120&name=wsm-logo%20(1).png)